【NFT】ジェネラティブNFTを学ぶ - ミントサイト公開 -
前回
ミントサイトを作成し、ローカル環境でサイトを立ち上げるところまで確認した。
今回はWeb上の環境を利用してミントサイトを公開する。
参考サイトではHerokuiを利用しているのだが、Herokuは昨年11月から有料化となった。できれば無料で公開したいということで見つかったのがgithub pages。
アカウントは作成済なので、アップロードの手順を確認していく。
↓github Pagesでは公開できていない。
さらに下に記載するnetlifyでミントサイト公開を確認した。
リポジトリ作成


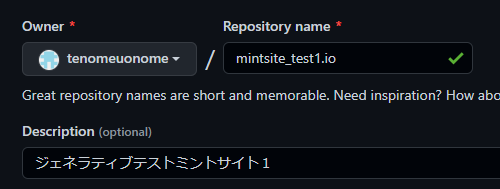
↑の場合、 tenomeuonome/mintsite_test1.io となる。
![]()
↑Create repository でリポジトリ作成。

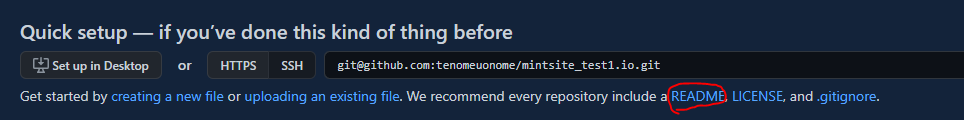
READMEをクリックして、Commit new fileをクリック。

![]()
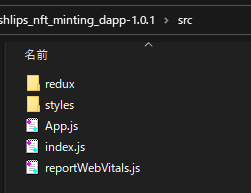
HashLipsで生成したファイル追加
Add file - Upload filesから生成したファイルを追加。

srcフォルダ配下のファイルをアップロード


ページ公開
Settingsタブを選択

Pagesを選択

状態確認
Your site is live at・・と表示されていれば、既にページが公開されている。
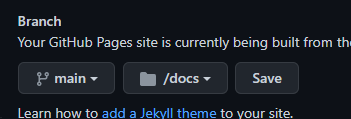
今回は↓のような状態だった。

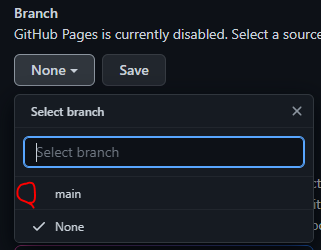
↓Branchからmainブランチを選択してSaveボタンをクリック。

してみたが表示されず。
何か足りてない様子。今日はここまで
Visual Studio Code側で足りてない操作がある?
参考サイト
GitHub Pagesで個人で作ったReactアプリを公開してみた | Qreat
必要なものをインストール
----
$npm install gh-pages --save-dev
-----
package.jsonを編集
サイト情報を追記する。
"homepage": "https://tenomeuonome.github.io/mintsite_test1.io/"

netlifyによるミントサイト確認
github Pagesで公開が確認できなかったので、
netlifyというサービスを試してみた。
画面コピーが残っていないのだが、githubにアップされているファイルを参照してサイト公開できた。
githubには、以下のフォルダ配下のファイルをアップする。
-----
hashlips_nft_minting_dapp\build
-----
こちらではあっさり公開できた。
今回githubにアップして、netlifyで確認する手順が確認できた。
実用ではまた別のサービスを探す必要があるかもしれない。
以上!