Laravel投稿サイト構築.70 -モーダル画面から投稿-
■前回
実装できなくて横に置いていたモーダル画面の表示。
意外と簡単に実装できることが分かったのが前回。
■モーダル画面から投稿
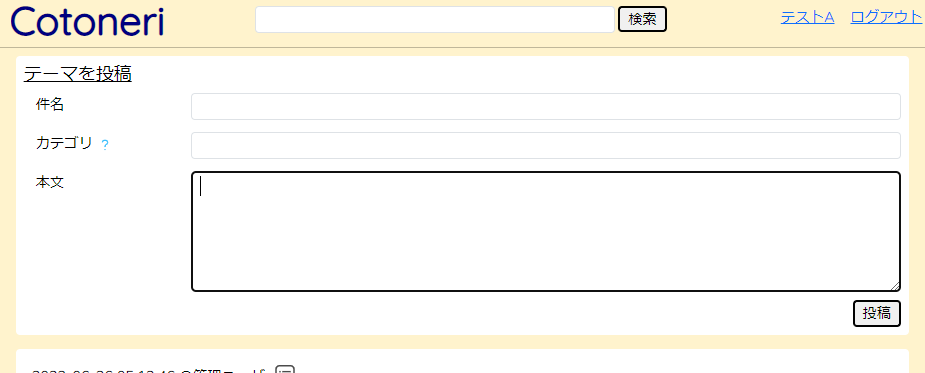
現状、テーマ投稿は画面上部に枠があって、そこから投稿する。

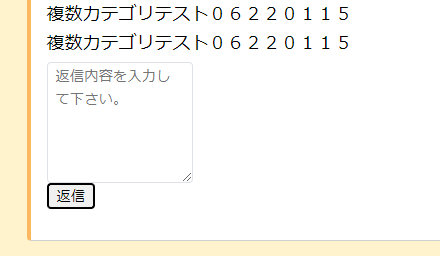
返信も対象の発言に枠があって、そこから返信内容を投稿する。

これを、ボタンクリックからのモーダル画面から投稿するように修正していく。
bladeファイルの投稿欄をボタンに置き換える。
------
<div class="bg-white rounded mt-2 ps-2 pt-1 pe-1 fs-4">
<div class="lead d-flex">
<ins>{{__('Post theme')}}</ins>
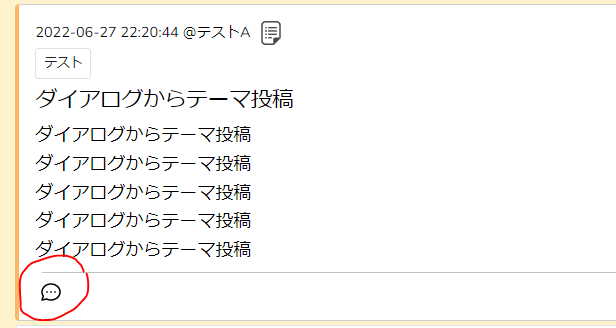
<input type="image" src="{{ asset('image\square-plus.svg') }}" width="24px" height="24px" class="ms-1"
data-bs-toggle="modal" data-bs-target="#modal_post_thread">
</div>
</div>
-----
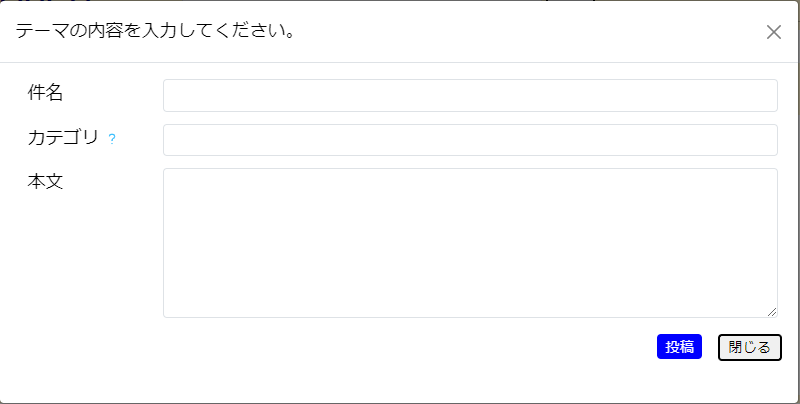
テーマ投稿のモーダル画面用の枠を作成し、idを設定してボタンからそのIDを指定してモーダル表示する(今回は#modal_post_thread)。
テーマ投稿欄は元の入力欄をコピーしてモーダル枠に挿入して以下のようになる。
-----
<div class="modal fade" id="modal_post_thread" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">テーマの内容を入力してください。</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
・
・
<div class="d-flex justify-content-end my-3 w-100">
<input type="submit" value="投稿">
<button type="button" data-bs-dismiss="modal">閉じる</button>
</div>
-----
■モーダル画面から投稿、動作確認
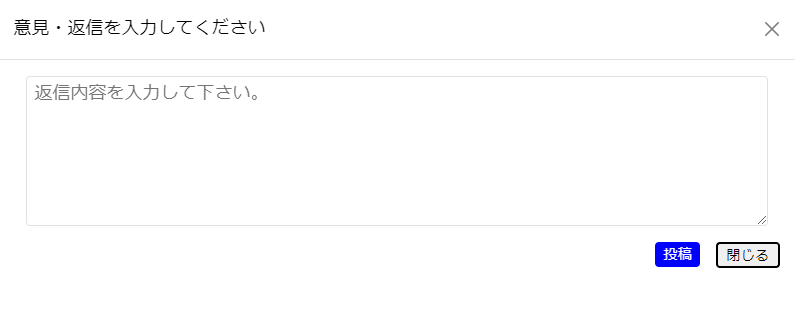
![]()

+ボタンクリックでモーダル表示。
入力して「投稿」ボタンで投稿できた。
順調・・!
モーダル画面を別のbladeファイルに分けられるらしいが、
とりあえずは1つのbladeファイルにメインとモーダル画面を記述する形でいきます。
■返信も対応
返信機能も同様に対応する。
返信は詳細画面から行う。
テーマに対する返信と、返信に対する返信があるので、
それぞれモーダルのidを"modal_reply_to_thread"、"modal_reply_to_reply"とした。
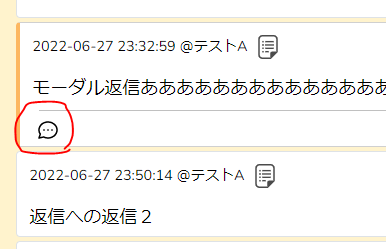
テーマへの返信は以下のようにした。


Twitterぽいね。
返信への返信も同様に。


できました。
■次にやりたいこと
- URLを添付可能とする対応(本文中のURLは無効)
- イイネ機能
- 返信機能の拡張
続く